自己紹介
はじめまして。
中途入社4年目のクサチと申します。
現在はフルリモートでフルスタックエンジニアとしてAWSでのインフラ環境構築、Pythonでのバックエンド処理、社内向け画面の作成などをしております。
最近、業務で Next.js と AWS Amplify Gen2 を利用して社内向け画面を作成することになり、はまった内容を備忘録も兼ねて書きたいと思います。
はまった内容
defineStorage を利用することで簡単に Storage Browser for Amazon S3 を利用することはできますが、既存バケットには利用できませんでした。
また、 defineStorage を利用することができないため、defineAuth で作成した Cognito のグループごとにアクセス権を設定できなくなっていました。
とりあえず解決した方法
解決できた内容を簡単にまとめると以下の通りになります。
1. backend.ts に AWS CDK で作成したグループごとに権限を追加する
2. Amplify.configure のタイミングで storage 情報を追加する
Storage Browser for Amazon S3とは
Webアプリに簡単にS3に保存されたデータを操作できるUIを提供するものになります。
https://ui.docs.amplify.aws/react/connected-components/storage/storage-browser
セットアップ
今回は Next.js(App Router) を利用して作成していきます。
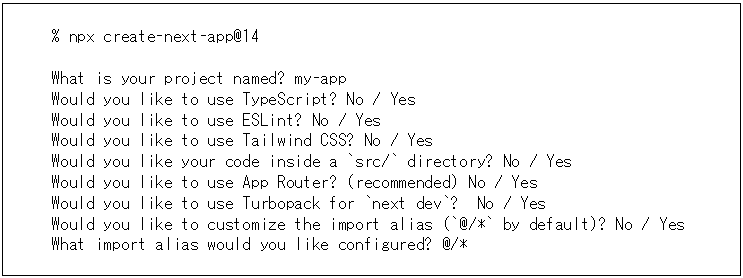
以下のコマンドで Next.js プロジェクトを作成します。
途中でいくつかの質問がありますので任意の選択肢を選んでください。
※ 2025/01/12時点では Amplify UI が React19 に対応していないため、 Next.js 14を指定します。

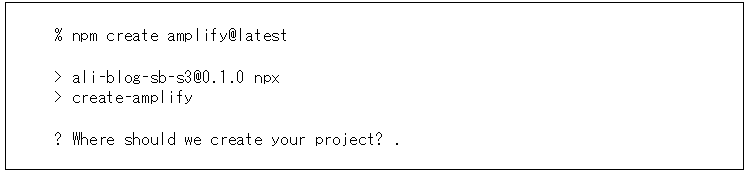
作成したプロジェクトで以下のコマンドで AWS Amplify Gen2 の追加を行います。

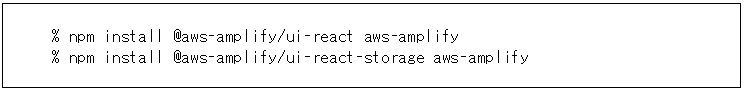
さらに Amplify UI を追加します。

成功すると以下のようなディレクトリ構成になるかと思います。

コード修正
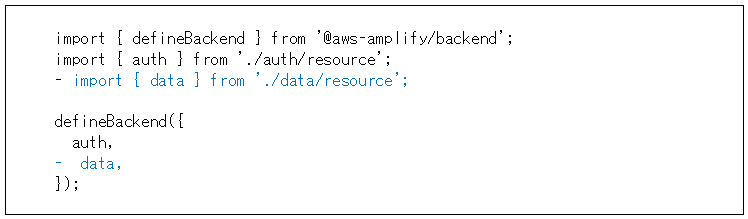
不要なリソースを削除する
デフォルトでは data ディレクトリが作成されていますが、今回は利用しないため削除します。また、合わせて backend.ts ファイルからも削除を行います。

auth設定
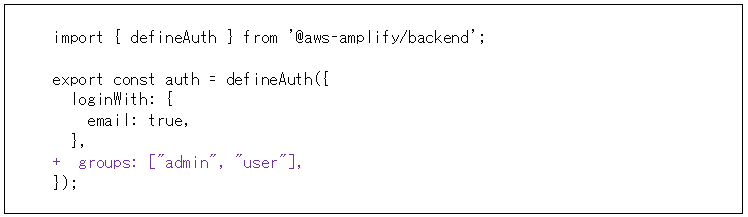
今回はグループごとに権限を付与したいため、auth/resource.ts にグループを追加します。

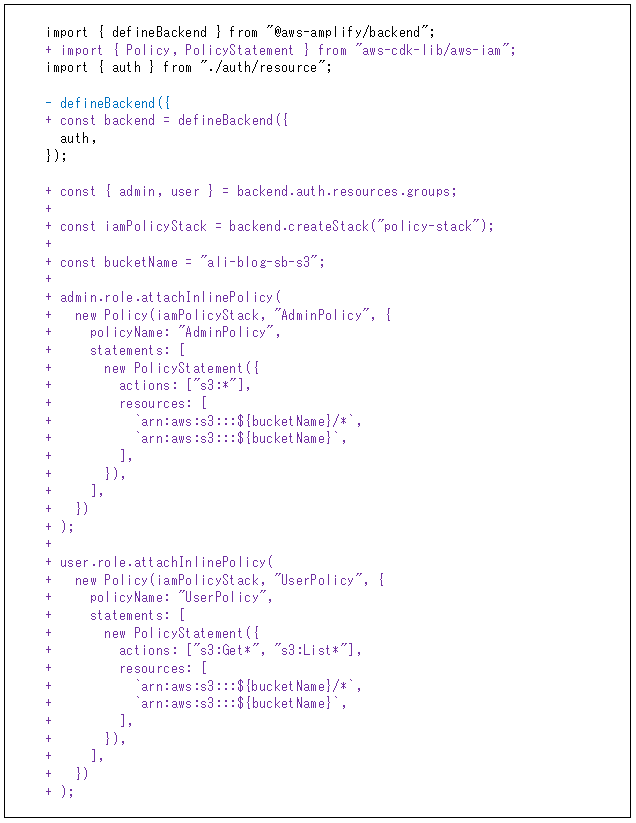
backend.ts に defineAuth で追加したグループに対して CDK を利用して権限を追加します。

サンドボックス環境を作成する
開発者ごとに個別のAWSバックエンド環境を作成します。
以下のコマンドを実行すると amplify_outputs.json ファイルがプロジェクトルートに作成されます。
npx ampx sandbox
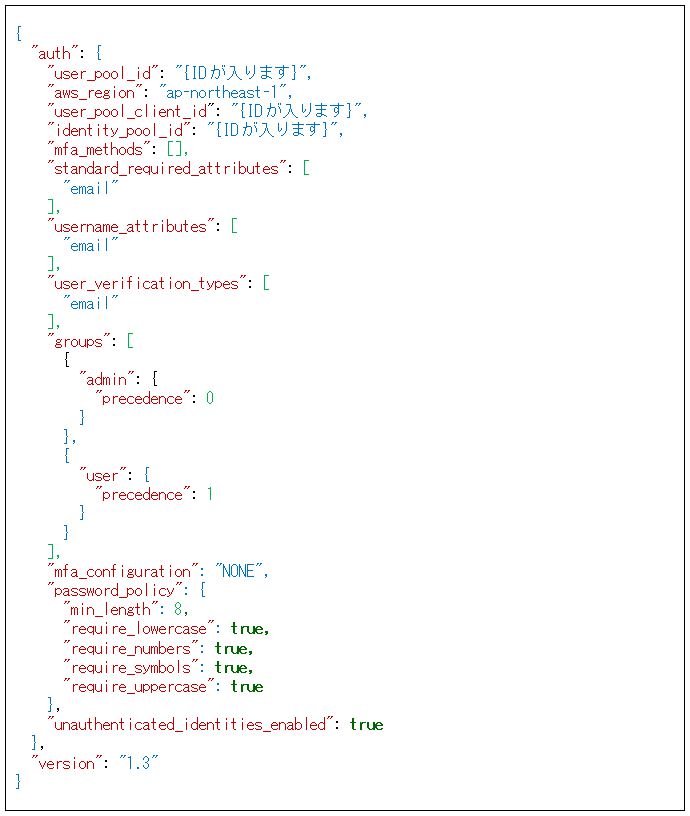
amplify_outputs.json には defineBackend で指定されたリソース情報が記載されます。
今回では defineAuth で作成した auth を利用しているため Cognito が作成されました。

AWSリソース設定を行う
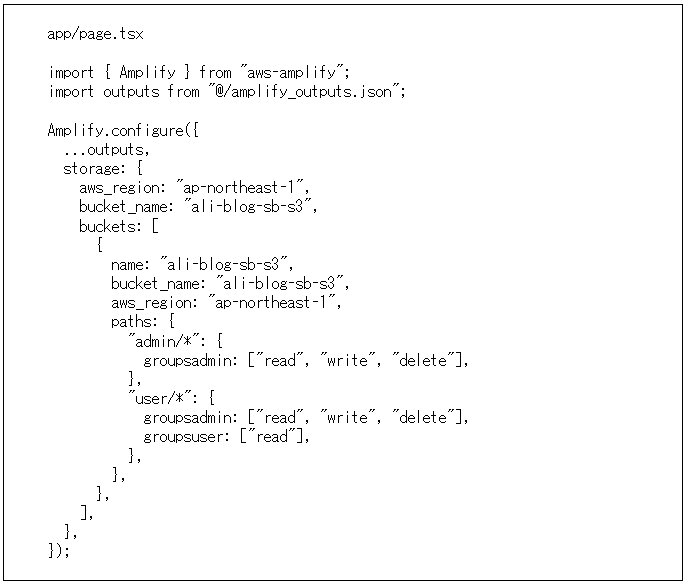
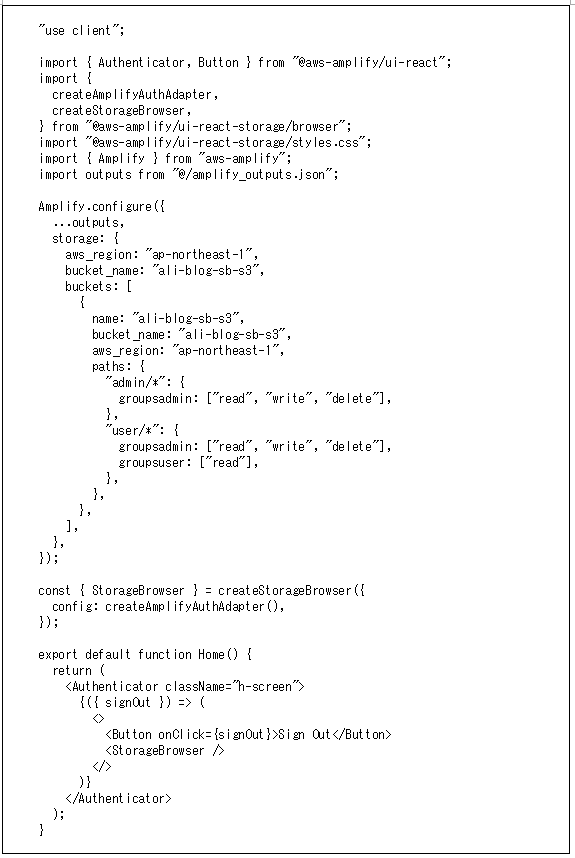
先ほど作成した amplify_outputs.json を Amplify.configure に指定することでリソース情報を設定します。また、今回は defineStorage を設定していないため、ここで既存のバケット情報と権限を指定します。
以下の設定では、グループごとに既存バケットのプレフィックごとのアクセス権限を設定しています。

アクセスルールに関しては以下のドキュメントを参照してください。
https://docs.amplify.aws/react/build-a-backend/storage/authorization/
Storage Browser for Amazon S3を画面に表示する
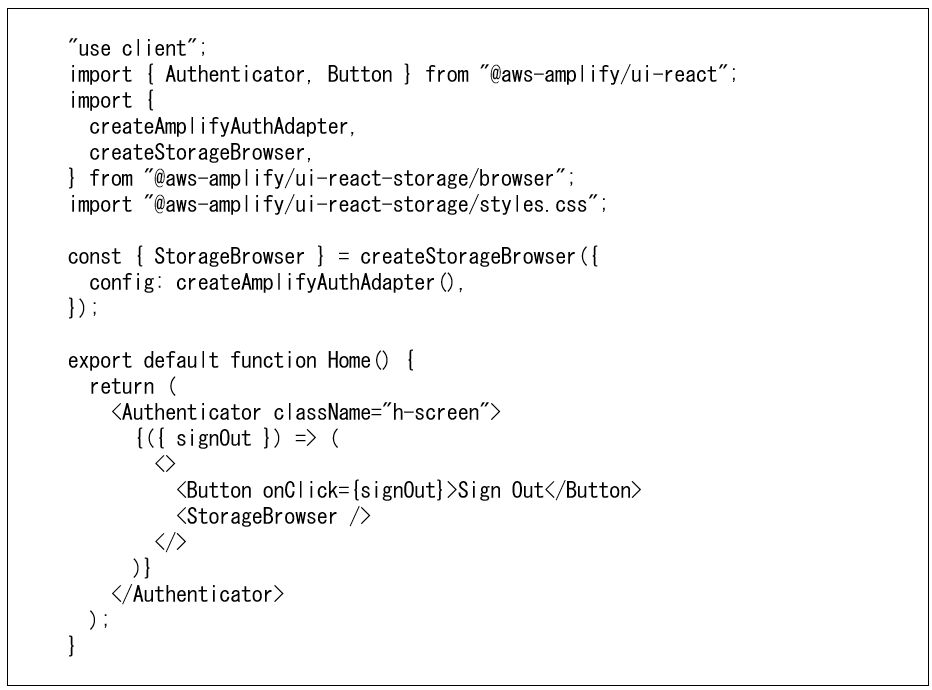
app/page.tsx に以下のコードを追加します。

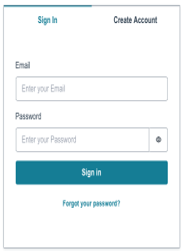
Authenticator はAWSが用意している認証画面になります。
詳しくは以下のドキュメントを参照してください。
https://ui.docs.amplify.aws/react/connected-components/authenticator
app/page.tsx のコード全体は以下の通りになります。

既存バケットに対して
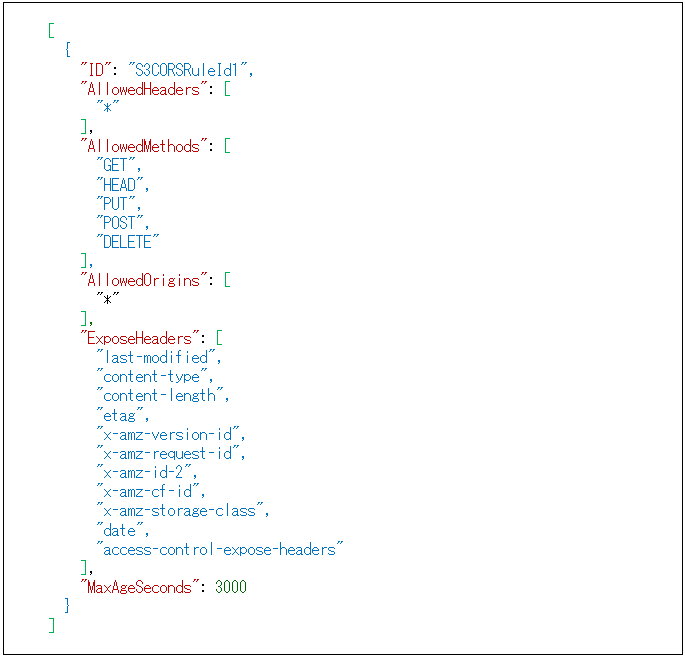
Amplify からのアクセスを許可するため、既存バケットのCORS設定に以下を追加します。

画面を確認する
以下のコマンドでアプリケーションを起動します。

すると以下の画面が表示されるかと思います。

ログイン
Create Account タブをクリック、または Cognito にてユーザーを作成してください。
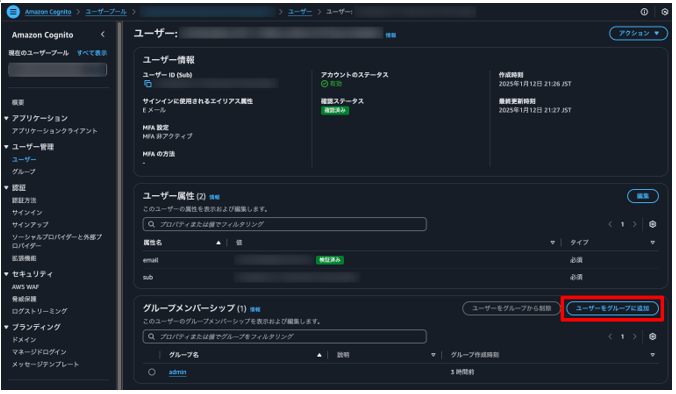
ユーザー作成後、AWSコンソールにて Cognito のユーザーから作成したユーザーを任意のグループに追加します。

Storage Browser for Amazon S3
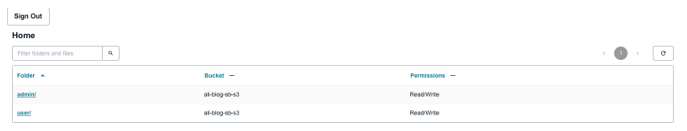
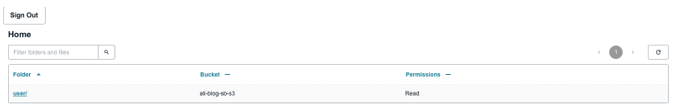
ログインに成功すると以下の通り Amplify.configure で設定したアクセスルールによって表示されるプレフィックスが表示されます。
以下は admin グループに所属している場合

以下は user グループに所属している場合

最後に
上記の設定で既存バケットに対して Storage Browser for Amazon S3 で表示することが可能になりました。一般ユーザー向けにS3バケットを公開することはあまりないと思いますが、社内向けの画面の場合は画面開発の労力が大幅に削減できるため、選択肢のひとつになり得るかと感じました。
最後までご覧いただき、ありがとうございました。
何かの参考になりましたら幸いです。
